非デザイナーからするとデザインをセンスだと思っている方もいらっしゃるかもしれませんが、
実は論理的かつ組み立てる能力が必要とされる領域なのです。
 クリブロ
クリブロ実は自分も最初の頃はデザインは、選ばれた人しかできない「センスの賜物」だと思ってました!
そのため、デザインをするにあたって基礎中の基礎と言える「デザインの4原則」というものがあります。
- 近接 (Proximity)
- 整列 (Alignment)
- 反復 (Repetition)
- コントラスト (Contrast)
今回はこちらをご紹介していきたいと思います。
デザイナーになりたい方、そうでない非デザイナーの方でも絶対に知っておきたいデザイン知識なので必見です!
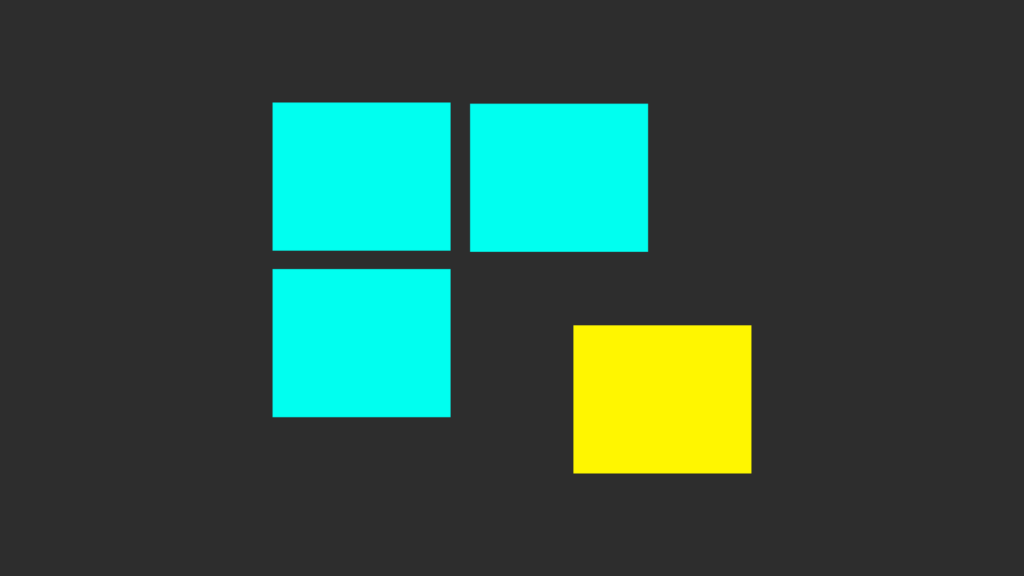
近接の原則【グループ化】

【近接】とは、関連する項目を近くに配置してグループ化することです。
人は位置的に近いものを「関連性がある」と認識する心理があるそうです。
つまり、位置関係を調整するだけで、どんな人でも視覚的に理解しやすいデザインになります。
逆に関連のないコンテンツや、目立たせたいコンテンツはあえて離れたところに配置することで、見てもらう人に「違うグループなんだ!」と認識させることができるでしょう。
このように、余白の取り方によって、直感的に情報の構成を理解させることができます。
情報の関連性を考慮し、グループを意識してレイアウトするといいかもしれませんね。
 クリブロ
クリブロ近接は「グループ化」を意識させるもの。
ポイントは余白の使い方だね!
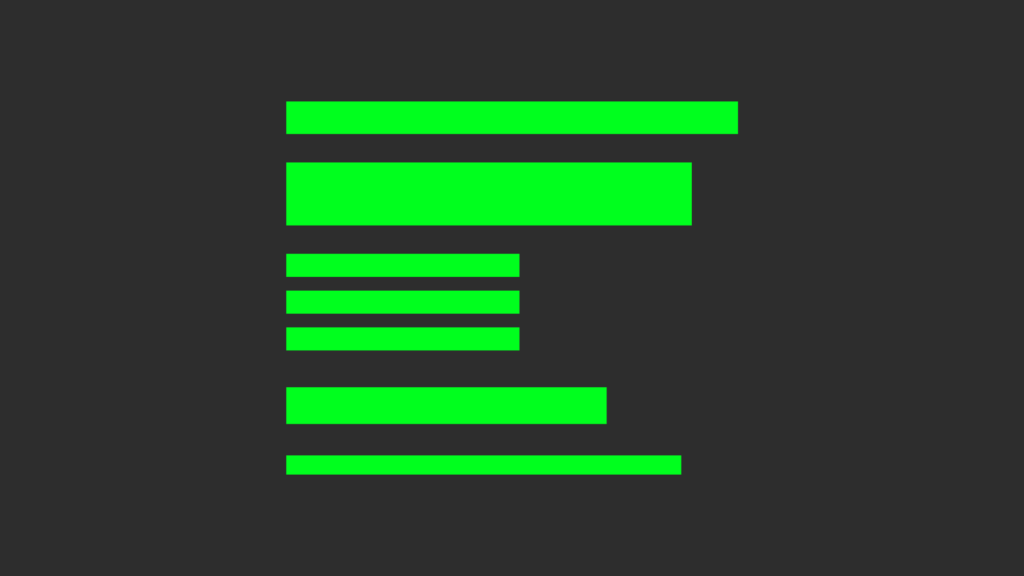
整列の原則【整理化】

【整列】は要素の位置や大きさ、形、色などを揃えることで直感的に情報の構成を理解させるという原則です。
よくテキストツールでも、「左揃え」「中央揃え」「右揃え」があると思いますが、
それだけでもだいぶ印象が変わりますし、逆にバラバラの位置で文章が書かれていたらイメージが悪く、見づらいですよね?
整列を用いることでページの内容に一体感が生まれると同時に、組織化されて視認性がよくなります。
どの方法で整列させるかによって印象が大きく変わりますので、目的に応じて揃え方を選択しましょう。
また、整列を利用すると、自然と目に見えない線が認識されます。
視線の基準となるその線は、各コンテンツの頭やサイズ、カラー、ラインなどを揃えることで生まれます。
この目には見えないけど、自然とデザインの中に感じられる線こそが整列のポイントなのです。
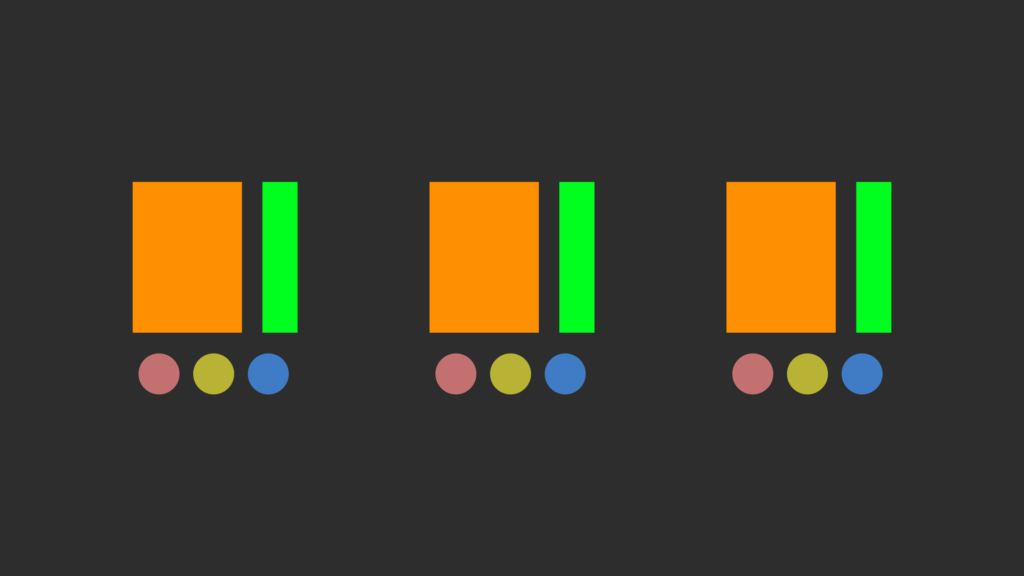
反復の原則【パターン化】

デザイン上の同じレイアウトや形を繰り返し使うことを【反復】といいます。
テキスト、ライン、色、画像など組み合わせ、それらをパターン化して、要素を繰り返し配置することで一貫性あるレイアウトで統一感を生み出すことができます。
また、一度認識したデザインの構造が他の箇所にも適用されると、情報をよりわかりやすく理解できるようになります。
よくできたデザインのWebサイトのページを見ると、ユーザーは知らず知らずの内にデザインの「リズム」を感じることができます。
その見ていて心地よいと感じる「リズム」を生み出すものこそ、この【反復】なのです。
 クリブロ
クリブロデザインの「リズム」を意識しながら、いろんなサイトを見ると新しい発見ができそうだね!
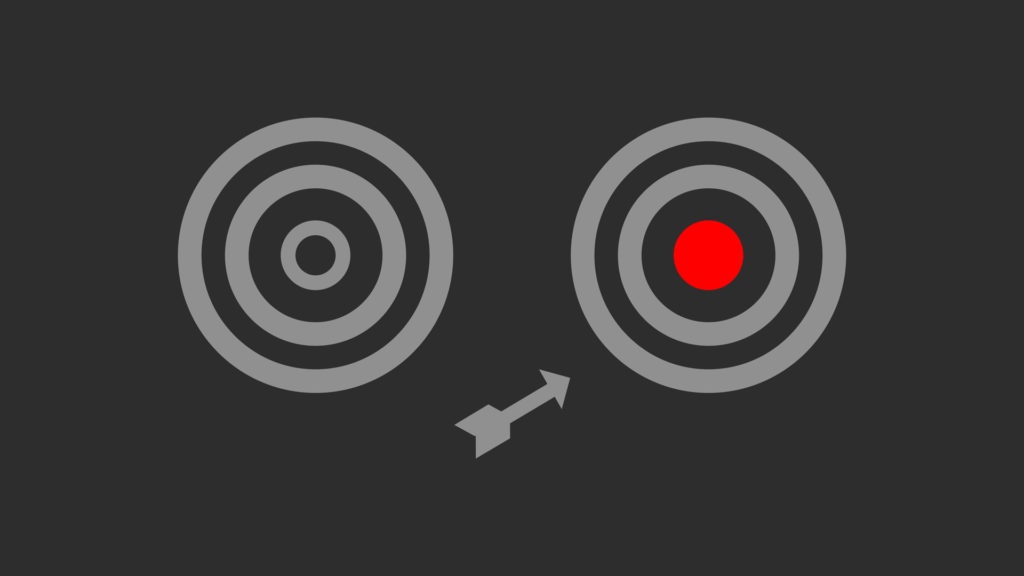
強弱の原則【明確化】

【強弱】とは、並んでいる要素が異なる場合に見た目のコントラストを強調し、はっきりと明確化することです。
情報には優先度があり、それによって強弱をつけるべき。ということです。
重要な要素はより目立たせるように大きくする、色を変える、個性的な形にするなどの差別化が必要です。
このようなコントラストの変化をつけることで他の要素と対比させ、違いを認識させます。
先ほどまでの近接や整列は要素同士を「関連づける」ものだとするならば、
強弱はあえて「差別化」することで、要素間の関係性を表現します。
 クリブロ
クリブロ【強弱】を扱うときのポイントは、思いっきり差をつけること!
中途半端にやってしまうと逆にユーザーを迷わすことになりかねないよ。
まとめ
以上、「デザインの4つの基本原則」をご紹介しました。
Web上には良デザインが、どこにでも転がっているのでまずは参考にしながら、
自分でもこの4つを意識してデザインしてみてください。
デザインに迷ったときや行き詰まった時こそ、基本に立ち返ると見えてくるものがあるかもしれません。
デザイナーが基本として意識している考え方でもありますが、非デザイナーの方でも資料作成やものづくりなどあらゆる場面で役に立つ知識だと思います。
これらを意識して利用することで、自分が意図したようなイメージを相手へ伝えることができますので、ぜひご活用ください。
最後まで読んでいただき、ありがとうございます。









コメント