既存テーマでは、管理画面でウィジェットが操作できていたのに、自作テーマを作ってみたら、、

「外観>ウィジェット」がどこにもない、、!!?
って方、ぜひこの記事をみてください!
初心者でもわかりやすいように、解決方法を教えていきたいと思います。
ちなみに前回はwordpressの管理画面の「外観>メニュー」が表示されない理由を解説いたしましたので、
こちらも合わせて、みてみてくださいね!
「外観>ウィジェット」が表示されない理由
「外観>ウィジェット」が表示されない理由は、functions.phpで機能を使う宣言をしていないからです。
functions.phpとは、wpテーマで使用できる機能を司る司令塔の役割を果たしてるファイルです。
なので、functions.phpにウィジェットを使うよ!と宣言するコードを追加すれば良いってことですね!
次から詳しいコードを解説していきます!
【3ステップで解決!】「外観>ウィジェット」の設置方法
こちらは「外観>メニュー」の表示の時よりも、少し複雑になるので、
まずは、簡単にステップを書いておきますね!
まずは、functions.phpにコードを追記して、管理画面上に表示させます。
管理画面で表示させたら、ウィジェットを編集しましょう。
ウィジェットを管理画面上に表示させるだけでは、Webサイトページに反映できないので、
テンプレートにコードを記述します。
では、さっそく詳しくみていきましょう!
functions.phpにコード追記
次のコードをfunctions.phpに記述してください。
//ウィジェット
function sample_widgets(){
register_sidebar(array(
'name' => '共通サイドバー', /* ←追加したいウィジェットの名前 */
'description' => 'サイドバーウィジェット', /* ←追加したいウィジェットの概要 */
'id' => 'sidebar' /* ←追加したいウィジェットのID */
'before_widget' => '<div>', /* ←追加したいウィジェットを囲う開始タグ */
'after_widget' => '</div>', /* ←追加したいウィジェットを囲う閉じタグ */
'before_title' => '<h3>', /* ←追加したいウィジェットのタイトルを囲う開始タグ */
'after_title' => '</h3>' /* ←追加したいウィジェットのタイトルを囲う閉じタグ */
));
}
add_action('widgets_init', 'sample_widgets');サイドバーをウィジェットとして使う際は、こちらをコピペでもOKです!
もし独自でカスタマイズしたい場合は、名前、概要、ID、タグを適宜変更してください〜。
また、sample_widgets()の箇所も新たに定義している関数になるので、任意の名称に変えてOKです!
管理画面の「外観>ウィジェット」でウィジェット追加
先ほどのコードを追加すると、管理画面で「外観>ウィジェット」が確認できるはずです!

こちらを選択して、ウィジェットを編集していきましょう!
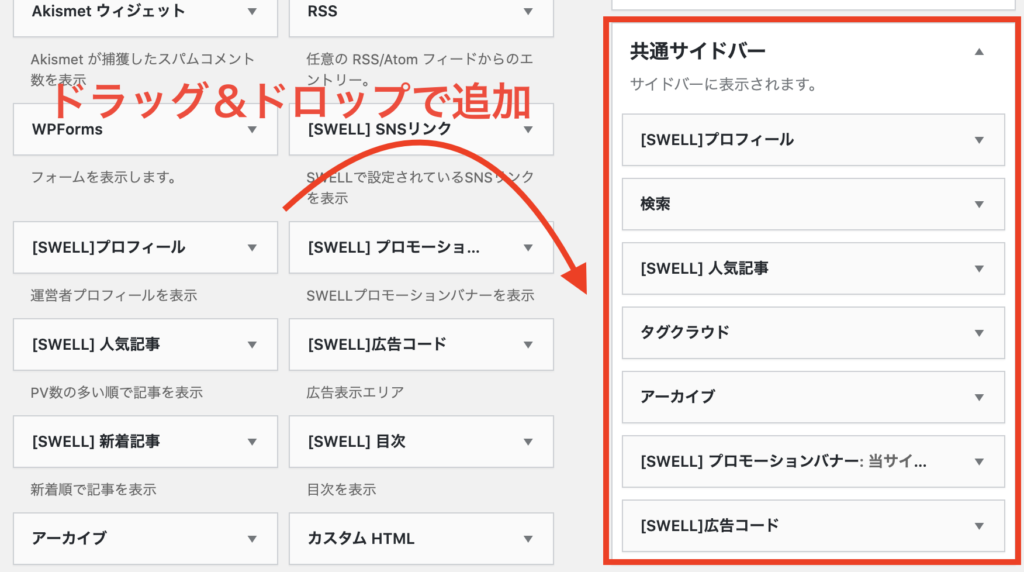
左側の項目から表示したい項目を選択して、ドラッグ&ドロップで左のウィジェットに追加しましょう!

上記はSWELLテーマを使用しているので、項目が多く複雑になっていますが、
自作テーマであれば、もっと最初はシンプルなので、必要に応じて徐々に増やしていく流れで良いかと思います!
ここまでできたら、下準備はOKです!
あとはページに表示されるように、テンプレートにコードを記述しましょう!
挿入したいテンプレートにコードを記述
表示したいテンプレートに、以下のコードを記述してください。
<?php if ( is_active_sidebar('追加したいウィジェットのID') ) : ?>
<?php dynamic_sidebar('追加したいウィジェットのID'); ?>
<?php endif; ?>なので、例えば先ほど設定したサイドバーウィジェットを反映させる場合は、sidebar.phpに以下のようにコードを記述しましょう!
<aside class="sidebar">
<?php if ( is_active_sidebar('sidebar') ) : ?>
<?php dynamic_sidebar('sidebar'); ?>
<?php endif; ?>
</aside>こちらでページ内のサイドバー部分に、設定したウィジェットに表示されます。
まとめ
今回はWordPressの自作テーマを作る際に、「外観>ウィジェット」を表示する方法、そしてテンプレートに反映し、設定したウィジェットをページにも表示させる方法を解説いたしました!
自作テーマを作ると、つまづくポイントも多いですが一つずつクリアしていくと、勉強になることが多いですね!
これからもWordPress開発頑張っていきましょー!
 クリブロ
クリブロ一回覚えちゃえば、簡単だね!










コメント