今回はWordPressで【特定ページにだけCSSを読み込ませる方法】をご紹介します。
デザイン性にもサイトスピードにも両方にメリットがありますのでぜひ参考にしてみてください!
 クリブロ
クリブロこのページだけ、このCSS効かせたいんだけど、どうすればいんだ?
って時が結構多いけど、これさえ分かれば解決できるよ!
どんな時に使う?特定のページにCSSを読み込むメリット
一般的にCSSを読み込む際は、WordPressが推奨しているfunction.phpから全てのページに読み込ませるようにコードを書きます。
ですが、その方法だと「固定ページ」「投稿ページ」「トップページ」など各ページだけCSSを読み込ませたい時に不便ですよね。
自分も静的ページ(HTML/CSS)でサイトを制作していた時、共通のスタイルはstyle.cssに記述し、各ページごとのCSSは別で用意していました。
(例:トップページ→top.css、概要ページ→about.css)
でもWordPressを使うようになって、「あれ、これは各ページでスタイルをあてられないの?」と、、
当時PHPも分からないし、調べる力もなかったので諦めて全てstyle.cssにコードを書いていました。
 クリブロ
クリブロ各ページでスタイルを当てられない→結局style.cssにまとめるかぁ、、不便やなぁ。。
でもやっぱり作り込んでいく上で、デザインの幅やコードの量が増えてしまってより高度なサイトを作る時には【特定ページにだけCSSを読み込ませる方法】がどうしても必要になります。
- デザイン性の高いサイトを構築しやすい
- 各ページで必要なCSSだけを読み込ませてサイトスピードをあげれる
特定のページだけCSSを読み込む方法3つ
それでは実際にコードを使って【特定ページにだけCSSを読み込ませる方法】をご紹介します。
今回は簡単な方法から順にご説明しますよ〜。
ちなみに、②③はPHPの条件分岐を使ってコードを書いていきます!
PHPに慣れてない方は難しく感じるかもしれませんが、コピペで簡単に実装できるようにご紹介していますので是非チャレンジしてみてください!
ご自身のステップに合わせて3つの方法から選んでみてください!
【プラグイン】で簡単に読み込ませる方法(難易度)
まだコードに慣れていない人やどうしてもPHPが絡むと拒否反応が起きてしまう人はまずは簡単にできるプラグインがオススメです!
プラグインをインストールして各ページに簡単にスタイルを読み込ませちゃいましょう〜
WP Add Custom CSSのインストール

今回使用するのは「WP Add Custom CSS」というプラグインです。まずはこちらをインストールします。
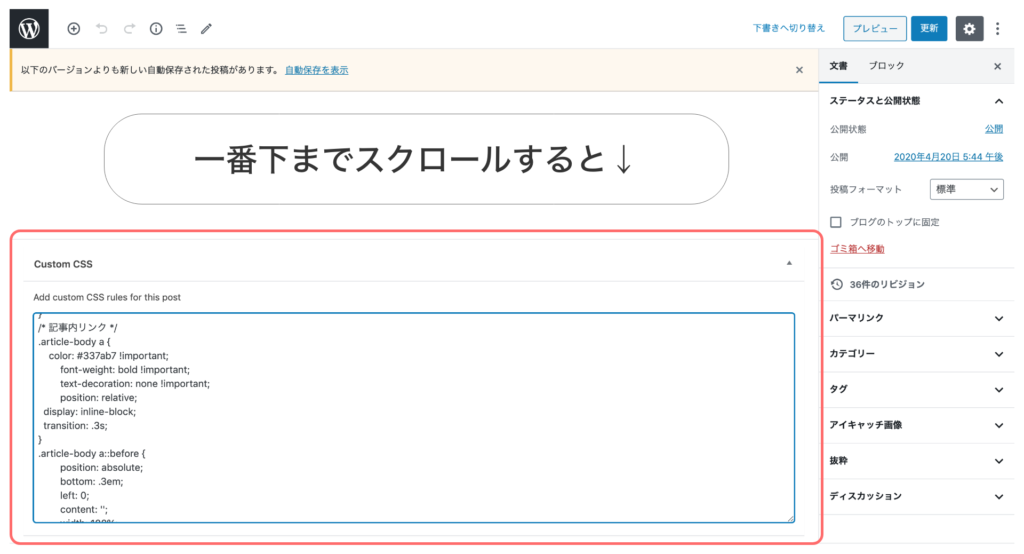
プラグインをインストールすると各ページの編集画面でページごとにCSSを記入できる枠が追加されます!ここにそのページに読み込ませたいスタイルを記入すれば簡単に実装できます!

こちらはプラグインを入れた時のページ編集画面です。
固定ページも投稿ページも編集画面でこんなものが追加されますので、ここに記入しみてください!(編集画面の最後までスクロールすると現れます!)
【headタグ】から読み込ませる方法(難易度)
静的ページ(HTML/CSS)を作る時と同じようにのheader.phpの<head>タグの中に書いて各ページに読み込ませる方法をご紹介します。
<head>
//トップページ↓//
<?php if ( is_page('front') ): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/読み込みたいcssまでのパス/top-style.css">
<?php endif; ?>
//固定ページ↓//
<?php if ( is_page() ): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/読み込みたいcssまでのパス/page-style.css">
<?php endif; ?>
//投稿ページ↓//
<?php if ( is_post() ): ?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/読み込みたいcssまでのパス/post-style.css">
<?php endif; ?>
</head>
<?php ?>とかifとか訳の分からない呪文が出てきたけど、何だぇ〜??
…と思ったそこのあなた!
これがPHPのコード記述であり、かなり頻出の条件分岐という型です!
これをマスターてしまえば色んな組み合わせをしながら最小のコードでカスタマイズしていけてとても便利です!
でもまだ分からない方はとりあえず上記コードで試してみましょう!
コピペして自分で書き換える場所は➡︎「/読み込みたいcssまでのパス」だけです!
上記コードのtop-style.css、page-style.css、post-style.cssは、わかりやすいようにファイル名を書いていますので、こちらはご自身の用意しているファイル名を当ててくださいね!
まずは試してみてください。うまくいかない方は下記の記事も合わせてお読みいただくと、より理解が深まり解決の糸口になるかもしれません!!
【functions.php】から読み込ませる方法(難易度)
functions.phpから読み込ませると管理がしやすく、メンテナンス性も上がるのでこちらの方法はとてもオススメです!
function register_style() {
wp_register_style( 'style', get_bloginfo( 'template_directory' ) . '/css/style.css' );
wp_register_style( 'top-style', get_bloginfo( 'template_directory' ) . '/読み込みたいcssまでのパス/css/top-style.css' );
wp_register_style( 'page-style', get_bloginfo( 'template_directory' ) . '/読み込みたいcssまでのパス/css/page-style.css' );
wp_register_style( 'post-style', get_bloginfo( 'template_directory' ) . '/読み込みたいcssまでのパス/css/post-style.css' );
}
function add_stylesheet() {
// 共通
register_style();
wp_enqueue_style( 'style' );
// トップページ
if ( is_page( array('front') ) ) {
wp_enqueue_style( 'top-style' );
}
// 固定ページ
elseif ( is_page( ) ) {
wp_enqueue_style( 'page-style' );
}
// 投稿ページ
elseif ( is_post( ) ) {
wp_enqueue_style( 'post-style' );
}
}
add_action( 'wp_print_styles', 'add_stylesheet' );
ちょっと長くなりましたが、こちらもコピペしてしまえば一旦は思い通りに読み込ませることができちゃいます。
段々描き慣れてくるとPHPの規則とかルールがわかってきてあっという間にマスターできちゃいますよ!
私も最初は意味不明言語でしたが意外に簡単だったなぁと今は思います!
自分で書き換える場所は→「/読み込みたいcssまでのパス」だけ!
まずは自分の環境で試してみてください〜
それでもうまくいかない方は下記の記事も合わせてお読みいただくとより理解が深まり解決の糸口になるかもしれません。
まとめ
今回はWordPress化した際に【特定ページにだけCSSを読み込ませる方法】を書き留めました!
難易度別にご紹介してきましたが、自分にあった方法は見つけられましたでしょうか?
コピペでお試しいただけるのでお気軽に参考にしていただけると幸いです!
これからも初心者の方にもわかりやすいように、有益な情報をお届けしたいと思いますので、ぜひチェックしてみてくださいね!
最後までお読みいただきありがとうございました。











コメント