
もっとSEOを意識したコーディングしてくれ!
なんてふうに、上司やクライアントから言われることってよくありますよね、、?
今回はそんな人のために、どんなコーディングがSEOに強いコーディングになるのかを簡単にご説明していきます!

SEOを意識したコーディングって、具体的に何すんの?
って方は、ぜひこちらの記事を読んでいただければと思います!
と言っても、結構奥が深いので、
この記事では簡単にチェックするべき5つをお伝えして、より具体的なところは後ほど詳細記事も書いていこうと思ってます。
また今からお伝えする1~5の順番でチェックしていけば、どんどんSEOに強いコーディングになるようになっていますので、徐々にステップアップしていってください!
1. W3C標準に準拠したコーディング(バリデーション)
コーディングのやり方は人それぞれありますが、ある程度のルールがなければ、サイト制作や解析・ユーザーなどにとっても不便になるところがあります。
そのため。一般的に「これは守るべき!」というルールが存在します。
それが、W3C標準というものです。
W3CとはWebで使用されているHTML・CSSの標準規格を決めている団体であり、
基本的にはW3C標準に則って、コーディングをしていくべきだということになっています。
逆にいうと、これさえクリアしていれば一定のクオリティのコーディングは担保できているということになるのです。
実際にチャックする際はW3C Markup Validatorというものを使いましょう!
例えば、「閉じタグがないよ!」だとか、「<h1>タグの位置おかしいよ!」とか、そんなあたりのチャックが行えます。
Web制作会社でも使われているものですが、特に初心者の方はこちらを使用して、自分のコーディングをチェックしつつ、磨いていき、コーディングのクオリティを上げていきましょう!
 クリブロ
クリブロSEO対策にもつながりけど、どちらかというとコーディングする上での基礎中の基礎といったところですね!
ちなみにCSSのバリデーションもあるので、こちらも合わせて活用してみてください!
- HTMLのチェック(バリデーション)の場合 → W3C Markup Validator
- CSSにチェック(バリデーション)の場合 → W3C CSS Validator
2. 内部SEO対策
W3C準拠ができたら、ここからやっとスタート!って感じで、次は内部SEO対策になります。
ここはかなり多くの項目があるので、代表的なものだけささっと書いていきますね!
Titleタグ
<title>タグはページごとに設定するもので、<head>タグ内に記述しましょう。
検索結果にも表示される大事な部分なので、ユーザーにとっても、検索エンジンにとってもわかりやすく認識できるように、明確に端的に書くことがポイントです。
また以下の内容も気をつけてみてください!
- そのサイト・ページのキーワードを含める
- 文字数は30文字程度で記述する
- ページ内容を明確に示す内容にする
- 単語の羅列はせず、意味のわからない文章にしない。
- 他ページと重複させない
metaタグ
ここで重要になってくるのが、
- meta descriptionタグ
- meta keywordsタグ
- OGP設定
の3つです。
ここを抑えておけば基本的にOKなので、ここを詳しくみていきます!
meta descriptionタグ
「description」とは直訳すると「説明」という意味です。
なのでそのページの説明、つまり概要を記述するところになります。
こちらもTitleタグと同じように、端的に明確にそのページの概要を記述してください。
また検索結果のタイトルの下に表示されるものになりますので、文字数は120文字程度に収めるのが良いでしょう。
meta keywordsタグ
こちらはページのキーワードを設定するタグとなります。
ただし、最近では実はこちらはSEOには関係なくキーワードタグ不要説も結構言われています。
また下手に記述すると、逆効果だ!なんて記事もあるので、実際に使用するかどうかは自己判断でお願いします。
個人的にはSEO効果がないから不要だというのは、少々乱暴かなとも思うので、しっかりと意図があってキーワード選定しているのであれば、記述しても問題ないかとは思ってます。
どちらにせよ、基本知識として知っておくことは大事ですね!
OGP設定
OGPとは、「Open Graph Protcol」の略でFacebookやTwitterなどのSNSでシェアした際に表示させるWEBページのタイトルやイメージ画像、詳細情報などを設定するタグとなります。
以下に記述例を載せておきますので、参考にしてみてください!
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/ fb# prefix属性: http://ogp.me/ns/ prefix属性#">
<meta property="og:url" content=" ページの URL" />
<meta property="og:type" content=" ページの種類" />
<meta property="og:title" content=" ページの タイトル" />
<meta property="og:description" content=" ページのディスクリプション" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:image" content=" サムネイル画像の URL" />その他対策
- hタグ(見出し)
- alt属性
- パンくずリスト
- URL正規化
- 関連ページ
などなど、いろいろありますので、こちらの記事におまとめいたしました!
 クリブロ
クリブロ知れば知るほど奥が深いけど、まずは基本を抑えていこう!
3. ページスピード
内部SEO対策もある程度できたぞ!って方は、ページスピードを上げましょう!
ここではGoogle PageSpeed Insights(ページスピードインサイト)というツールを使用していきます。
このツールはGoogleが提供するWebページを解析して、読み込みスピードを上げるための方法を提案してくれるツールです。
モバイルとパソコンにわけて、それぞれに評価スコアと最適化の方法を提示してくれます。
ただし、持論としてはある程度は対策方法というのは決まっているので、まずは以下を試してみてください!
画像圧縮する
基本的にはこれでかなりスピード上がることが多いです。
実際に指摘されることが多いのもこちらなので、使用する画像は基本的に圧縮してサーバーにアップしましょう!
よく使うツールはTinyPNGという無料ツールです。
ドラッグ&ドロップですぐに圧縮してくれて、超便利なんで使ってみてください!
Webフォントを入れすぎない
Webフォントとは、インターネット上で提供されているフォントで、こちらをページで読み込んで、フォントを表示させるものです。
逆に元々デバイス自体に入ってるフォントをデバイスフォントと言います。
Webフォントの例としては、モリサワフォントやAdobe Typekit、無料のものだとGoogle Fontsというものがあります。
これらはデザイン性が高く、ユーザーやデバイスによる見た目の違いが出ないのが良い点です。
しかし、インターネット上からの読み込みが必要になってくるので、あまり入れすぎると
これがサイトスピードを下げる原因となってしまいます。
サイトスピードの観点から言うと、入れすぎには注意しなければいけません。
WordPressプラグインを使用する
WordPressサイトに限りますが、プラグインを使用することで大幅にスピードが上がることがあります。
例えば、画像自動圧縮や遅延読み込み、キャッシュ作成系のプラグインなどです。
おすすめのプラグインを以下に記載しておきますので、参考にしてみてください!
- Autoptimize【HTML/CSS/JavaScriptの圧縮】
- EWWW Image Optimizer【画像の自動圧縮】
- Native Lazyload【画像の遅延読み込み】
- WP Super Cache【キャッシュ作成】
基本的に上記を押さえれば問題ないでしょう。
これでもスコアもっと上げたいって方は、サーバーや他修正項目を分析して、
ハイスピード、高スコア目指していきましょう!
4. セマンティックウェブ
セマンティック(Semantic)とは、「意味をもたせる」ということです。
つまり、なんとなく<div>タグを使って囲んで、なんとなく文字だから<p>タグとかではなく、

ここはナビゲーションだから<nav>タグで、
ここは1つの区切りだから<section>タグ、
ここは羅列している番号付きリストだから<ol>タグで囲おう!
みたいな感じで、しっかりと何のまとまりで、何を表している箇所なのかをHTMLタグで表現して、内部的にも意味合いを理解させるというのが大事になってきます。
ここからは「HTML5」から追加されたタグで、よく使用するタグを紹介いたしまします。
- <header> → ヘッダーを表す
- <main> → メインコンテンツを表す。
- <nav> → グローバルナビなどのナビゲーションを表す。
- <section> → 意味や機能のまとまりのある1つのセクションを表す。
- <article> → ブログなどの記事のまとまりを表す。
- <aside> → 余談・補足情報のセクションを表す。
- <footer> → フッターを表す。
- <figure> → 図表であることを示す
- <figcaption> → 図表のキャプションを示す
他にもいろいろなタグがありますが、基本的には上記を抑えておけば問題ないでしょう。
ここまで意識してコーディングし、正しく使用できれば、
「お!こいつできるコーダーだな、、!」なんて思われるのでぜひマスターしましょう
他のコーダーと差別化されるという意味でも大切なポイントですね!
 クリブロ
クリブロ見た目だけじゃなくて、検索エンジンや内部的なWebにもしっかり意味合いを伝えるっていうのがポイントだね!
5. 構造化データマークアップ
さて、最後となりました!
ここが一番複雑で難しいところなんで、覚悟していきましょう!
構造化データマークアップは、先ほどのセマンティックWebの、さらに上位版のような概念となります。
例えば、liタグを使用した際に「何かしらのリスト」ということは検索エンジンやWeb内部にも伝えることができますが、
構造化データマークアップを駆使すれば、「これはパンくずリストだよ!」ってところまで内部的にも認識させることができるんです!
また、こちらを上手く使いこなすことで、検索表示の際に画像や住所、口コミ、パンくずリストなどもタイトルと一緒に表示されるリッチスニペットというものが表示される可能性が出てきます。
つまり、こちらのSEO的なメリットとしては
- 検索エンジンがサイトコンテンツを認識しやすくなる
- 検索結果にリッチスニペットが表示されることがある
という点があります。
実際にHTML上で直接マークアップする方法としては、
- Microdata
- RDFa Lite
- JSON-LD
の3つがありますが、上記の中でもGoogleが推奨している「JSON-LD」だけ覚えておけば問題ないです。
実際には下記のように表示します。
<!-- Google 構造化データ マークアップ支援ツールが生成した JSON-LD マークアップです。 -->
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Dataset",
"name" : "クリブロ",
"description" : "クリブロは「いつもの日々に、クリエイティブを」をテーマにしたブログです。",
"license" : "© 2020 クリブロ."
}
</script>こちらの<script>タグを<head>タグ内に埋め込みすればOKです。
念のため、詳細も軽く説明しておきます。
| 属性 | 意味 |
|---|---|
| @context | 利用する構造化マークアップの規格を定義します。 基本的にはschema.orgを使用すると良いでしょう。 |
| typeof | 型名を定義します。 上記のコード例では、schema.orgの「Dataset」を指定しておりますが、 他にも「Organization」や「Event」、「Thing」などがあります。 |
| propety | 型のプロパティをラベル付けします。 上記のコードでは「name」「descripton」「license」が指定されています。 |
ただ、これを見ても

こんなのいきなり見せられてもわからんよ〜〜、、
って方も多いと思いますので、そんな方のためにコード記述なしで設定できるとっておきの方法を教えたいと思います!
これがあれば誰でも簡単に構造化データマークアップができるでしょう!
コード記述は不要!構造化データマークアップ支援ツールを利用する方法
Googleでは構造化データマークアップ支援ツールという超ありがたやなツールを無料提供しております。

これを使えば誰でもかんたん、あっという間に実装できます。
手順について説明します。
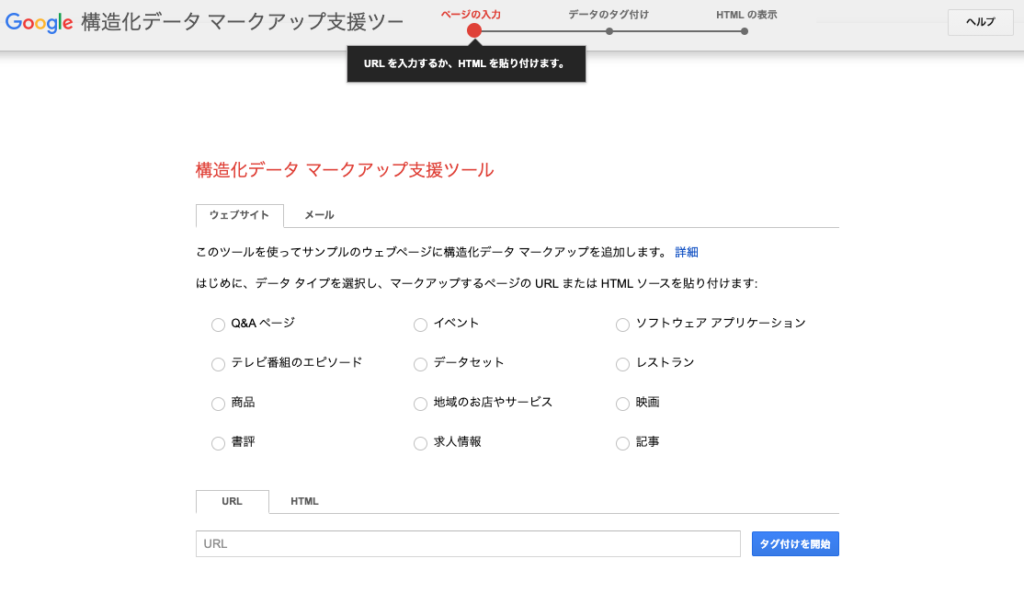
- まずは設定したいデータタイプを選択します。
- そして公開済みのサイトの場合は、URL欄に、URLを貼り付け。
URLがない場合は、HTMLを選択して貼り付けてください。 - 「タグ付けを開始」を選択
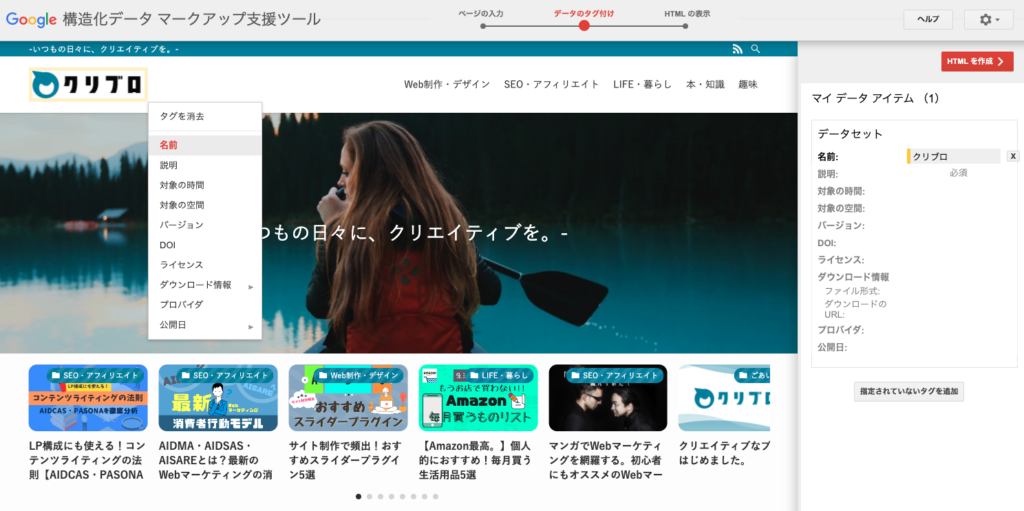
ここまで操作すると、読み込みが行われ、次の画面に移ります。

この画面になったら、また次の手順で設定します。
- 設定したい箇所を選択。(上記画像でいうと、左上のロゴ「クリブロ 」を選択中となってます。)
- 選択箇所を「何として」設定するかを選択。(上記画像で言うと、「名前」を選択してます。)
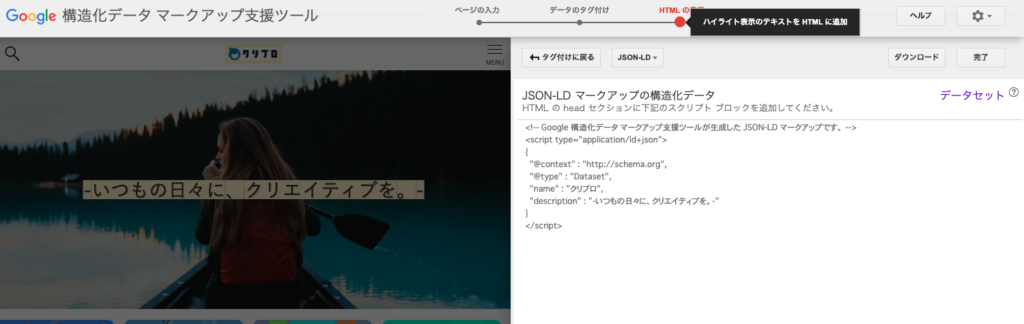
- 右側の「マイデータアイテム」の各項目を選択し終わったら、右上の「HTMLを作成」をクリック。

- 表示されたコードを<head>タグに、コピペすれば完成!!
設定し終わったら、正しく反映されているかをGoogleサーチコンソールで確認しましょう!
「検索での見え方」から「構造化データ」を選択すれば、確認できるようになっています。
 クリブロ
クリブロコードを1から記述しなくても、実装できるのはめちゃくちゃありがたい、、
初学者でも上記の手順で進めれば一発だね!
まとめ
- まずはバリデーションで正しいコーディングができているかを確認。
- それから内部SEOを意識して、設定項目や記述が正しく行えているかを確認。
- そこからサイトスピードをあげる努力をしよう!
- 上級者を目指すのであれば、検索エンジンやWebの内部的にも認識させるべくセマンティックウェブを心がける。
- さらに構造化データマークアップができれば、完璧!
今回はコーディングにおいてのSEOという視点で、まとめてみました!
この記事が皆様のお役に立てれば幸いです!
 クリブロ
クリブロ今の時代はSEO対策はあって当たり前になってるので、しっかりと復習して、コーディングクオリティを上げていこう!!











コメント