こんにちは、クリブロです!
今回は「内部SEO」について、徹底的に解説していこうと思います。
運用してからでは、なくサイト制作やコーディング・開発中に必要なSEO対策なので、
これからサイト制作するぞって方はぜひ確認してみてください!
この記事は、

内部SEOって具体的に何すればいいかがわからないよ〜

もっとサイト制作に関するSEO対策について詳しく知りたい!
って方へのおすすめの記事となっております。
内部SEOとは?
SEOには、「内部SEO」と「外部SEO」の2種類があります。
その中で、内部SEOとは文字通り、Webの内部的な設定や対策を行うことを指します。
具体的には、サイトの内部構造を意識したり、htmlタグを検索エンジンのクローラーに認識しやすくしたり、ページ内のキーワードをうまく使用することなどが挙げられます。
しかし、ただ検索エンジンに評価されるだけでなく、そのページを見にきてくれているユーザーにも目を向けなければいけません。
内部構造だけでなく、わかりやすい文脈や、多くの人のためになる内容も重要だということです。
これがいわゆる「コンテンツSEO」とも呼ばれるもので、ユーザーの評価が上がれば、検索エンジンの評価もあがると言った、表裏一体なものでもあります。
 クリブロ
クリブロつまり、Googleなどの検索エンジンと、ユーザーのどちらにも優しいWebサイトを作ろう!ってことだね!
それでは次から具体的な対策について、解説していきます!
最低限おさえたいポイントはこれ!【5つ】
<head>タグの最適化
headタグにはいろんな設定が必要になります!
簡単に見本のコードも載せておきますね!
<head>
<meta charset="utf-8">
<title>クリブロ</title>
<meta name="description" content="クリブロは、クリエイティブを発信するブログです。">
<meta name="keywords" content="クリブロ,クリエイティブ">
<link rel="canonical" href="https://creblo.com">
<meta property="og:locale" content="ja_JP">
<meta property="og:image" content="https://creblo.com/img/image.png">
<meta property="og:title" content="クリブロ">
<meta property="og:description" content="クリブロは、クリエイティブを発信するブログです。">
<meta property="og:url" content="https://creblo.com">
<meta property="og:site_name" content="クリブロ">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary">
<link rel="icon" href="https://creblo.com/img/favicon-32x32.png" sizes="32x32">
<link rel="icon" href="https://creblo.com/img/favicon-192x192.png" sizes="192x192">
<link rel="apple-touch-icon" href="https://creblo.com//img/favicon-180x180.png">
</head>順番に見ていきましょう。
<titile>タグ
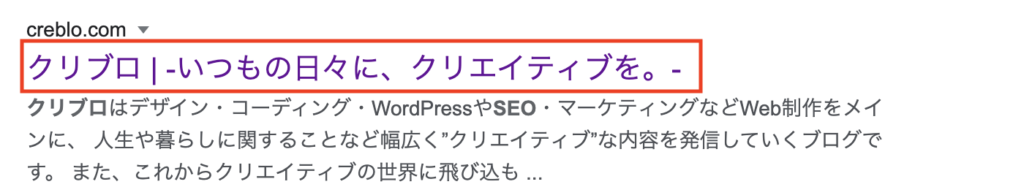
<titile>タグとは、その名の通り、そのページのタイトルを表し、
「何について書いているページなのか」をはっきりと明確に記述する必要があります。
内部的にも、もちろん大事ですが、
この部分は検索したときにも表示されます。

ユーザーはこの部分を見て、クリックするかどうかを決めるので、
いかに「適切で、簡潔に、わかりやすい」タイトルにするかと同時に、
LPやブログ記事などでは特に「魅力的な」タイトルを意識することも大事になってきます。
また、あまり長すぎると途中で切れてしまうので、文字数にも気をつけてみてください。
細かい対策内容としては以下となります!
- そのサイト・ページのキーワードを含める
- 文字数は30文字程度で記述する
- ページ内容を明確に示す内容にする
- 単語の羅列はせず、意味のわからない文章にしない。
- 他ページと重複させない
meta descriptionタグ
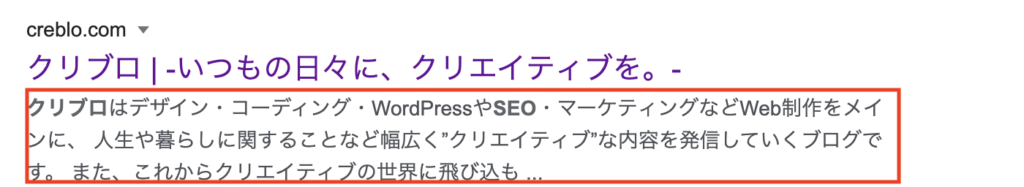
meta descriptionタグとは、ページの概要文を記述するものです。
書き方はこうです。
<meta name="description" content="ページの概要文">こちらも<title>タグ同様、検索結果においてタイトルの下に表示されます。

こちらも端的に明確にそのページの概要について、記述してください。
また文字数が多いと途中で途切れてしまうので、その辺りも注意しながら、できれば120文字程度に収めましょう。
細かい内容については、文字数以外は<title>タグと同じ内容となっております。
そもそもmetaタグって何?
→metaタグとは、Webページの骨格となる設定や、ページ内の情報を検索エンジンのクローラーに認識させる役割を持ったタグのことです。
meta keywordsタグ
言葉の通り、そのページを表すキーワードを表すタグです。
後述しますが、こちらは正直そこまで必要がないものでもあるので、知識として知ってもらえればと思います!
書き方は以下の通り。
<meta name="Keywords" content="キーワード02,キーワード02,キーワード03" />複数設定する際は、コンマ区切りで区切ってください。
またあまりにもキーワードの数が多いと、ブラックハットSEO認定されて、ペナルティの対象になる可能性もあるので、その点は十分に気をつけましょう!
meta keywordsタグはSEO的に重要視されていない?
→実はGoogleの公式情報をみてみると「meta keywordsを検索順位を決める要因としては、利用していない」と明記されています。
ただし、「設定することがいけない」ということも明記されていないですし、正しい方法で設定しておけばプラスの効果を得られる可能性もあるので、補助的な意味で設定するのは良いかと思います。
OGPタグ設定
OGPとは、「Open Graph Protcol」の略で、FacebookやTwitterなどのSNSでシェアした際に表示させるWEBページのタイトルやイメージ画像、詳細情報などを設定するタグとなります。
書き方は以下の通りです。
<meta property="og:url" content="ページのURL">
<meta property="og:type" content="ページの種類">
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページのディスクリプション">
<meta property="og:site_name" content="サイト名">
<meta property="og:image" content="サムネイル画像のURL">
<meta property="og:locale" content="ja_JP">
<!-- 日本語しかサポートしていない場合は「ja_JP」-->タイトルやディスクリプション については、先ほど解説したのと同様に設定いただければ問題ありません!
og:typeについては、TOPページの場合は「website」、TOPページ以外の記事ページなどの場合には「article」を指定します。
og:imageは、SNS上でシェアされた際に表示させたい画像を絶対パスで指定してください。
 クリブロ
クリブロ今やSNSありきのSEOにもなりつつあるので、このあたりはしっかりと設定しよう!
見出し<h>タグ
hタグとは、見出しを意味するタグとなっており、h1~h6まであります。
h1タグは、そのページでの一番大きな見出しとなっており、1ページに1回までしか使ってはいけません!
そのほかのタグについては、特に使用回数の制限はないですが、
「h1 → h3 → h4」のように途中を抜かしたり、「h1 → h3 → h2 → h4」のように順番を変えてはいけません。
<!-- 良い例 -->
<h1>ページ全体の見出し</h1>
<h2>見出し1</h2>
<h3>見出し1-1</h3>
<h2>見出し2</h2>
<h3>見出し2-1</h3>
<h4>見出し2-1-1</h4>
<!-- 悪い例① 〜途中抜け〜 -->
<h1>ページ全体の見出し</h1>
<h3>見出し1-1</h3>
<h2>見出し2</h2>
<h4>見出し2-1-1</h4>
<!-- 悪い例② 〜順序違い〜 -->
<h1>ページ全体の見出し</h1>
<h3>見出し1-1</h3>
<h2>見出し1</h2>
<h4>見出し2-1-1</h4>
<h2>見出し2</h2>
<h3>見出し2-1</h3>またh1について、ロゴなどの画像で設定する場合もありますが、alt属性がしっかりと設定されていれば問題はないです。
詳しい対策内容としては以下となります。
- 対策キーワードを含める
- 特定のワードを何度も含めない
- 他のページと重複させない
alt属性
alt属性とは、imgタグに設定するもので、画像の内容を検索エンジンに認識させたり、画像が読み込めない時に表示させる代替テキストのことです。
また、Webページの音声読み上げ機能を用いた時、alt属性に記述したテキストが読み上げられたりもします。
例えば、下記のような猫の画像の場合は、書き方はこうです。

<img src="cat.jpg" alt="猫">基本的には上記の書き方で問題ないのですが、
より具体的に書く方が、SEO的にもアクセシビリティとしても良いとされています。
なので改良するとするならば、こうです。
<img src="pheasant-cat.jpg" alt="気持ちよさそうに寝ているキジ白猫">この方が、画像表示されなかった場合にも、テキストで伝わりますし、
具体性があるので、それだけ検索エンジンにも評価されるはずです。
ファイル名も、その画像を明確に表すような、わかりやすい名前にした方がベターですね!
<img src="abcd1234.jpg" alt="猫 可愛い キジ猫 トム">このようにキーワードを羅列したような書き方は、ユーザーの利便性や検索エンジン的にも悪影響を及ぼし、望ましくありません。また
実際にGoogleの公式でも、非推奨とされています。
参考URL:Google 画像検索に関するおすすめの方法
それでは細かい注意点についてもまとめておきますね!
- キーワードを何度も入れすぎない
- 画像の内容を適切に表現した内容を記述する
- 適切な長さにする(あまり長くしすぎない)
- 画像の前後に、画像に関連する情報を掲載するとなお良い
パンくずリスト
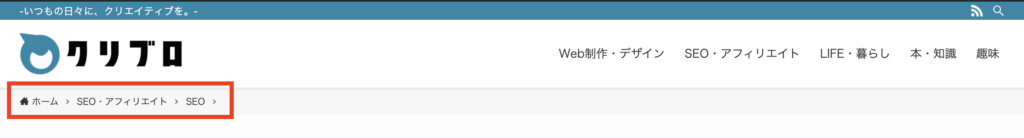
パンくずリストは、Webサイトの階層構造や、現在位置をどのようにたどってきたかを表すリンクになります。
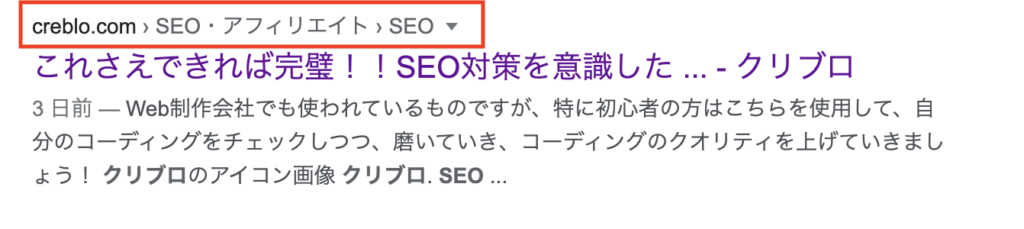
クリブロ で言うと、ここの部分ですね!

特に大規模なサイトや、ECサイトのようなカテゴリが枝分かれするようなサイトでは、
ユーザーが「今どのページにいるか」、「どの経路をたどってきたか」を迷ってしまうことがあるので、
戻りたい時にも便利ですし、設置した方がいいです。
また検索エンジンにもサイト構造を伝えることができますので、もちろんSEO的にも効果があります。
同カテゴリの他ページにもリンクで遷移してもらえるので、回遊率も上がり、結果的にコンバージョン率も上がりやすくなります!
もう一つ重要な要素といたしましては、検索結果にもパンくずリストが表示されることがあるという点です。

適切なパンくずリストがあれば、タイトルと一緒に表示されることがあるので、
ユーザーとしても、上層のカテゴリも把握することができ、クリック率の向上にもつながります。
基本的な記述の仕方も、記載しておきます!
<ol>
<li><a href="http://creblo.com/">ホーム</a></li>
<li><a href="http://crebloe.com/hoge/">第2階層</a></li>
<li><a href="http://creblo.com/hoge/hogehoge/">第3階層</a></li>
<li>現在ページ</li>
</ol><ol>タグは順序を表すリストで個人的にはこちらが適切かと思っておりますが、
並列のリストを表す<li>タグでも問題なさそうです!
見た目としては、リストの間に ”>” や ”/” などの区切りマークもつけるようにいたしましょう!
詳しい注意点は以下のようになります。
- サイトの階層構造を適切に表す
- パンくずリストの順序を大きいカテゴリから順に設置する
- <ol>タグもしくは、<li>タグで記述する。
- リストの間に区切りマークをつける
- あまり長くなりすぎないように気をつける
リンク切れチェック・アンカーテキスト
一度設置したリンクもURLの変更やページ削除に伴い、リンク切れを起こすことがあります。
そうすると、リンクをクリックしても遷移先ページがエラーとなってしまうため、検索エンジンの回遊やユーザーの利便性を考えても良い影響はありません。しっかりと対策いたしましょう!
個人的に使用している無料のリンク切れチェックサイトもあるので、載せておきます。
どのページの、どのリンクが切れているのかを教えてくれるので便利です。
リンクチェッカー(リンク切れチェックツール) dead-link-checker.com
またWordPressサイトの場合は、以下のプラグインもおすすめです!

こちら設定するだけで、リンク切れの通知を自動でしてくれるので、とても便利なプラグインとなっております!
またアンカーテキストについても、抽象的ではなく、何を表しているかわかるように記述しましょう。
- 「詳しくはこちら」
- 「ここをクリック」
- クリブロ 公式サイト
- 安心安全のAmazonプライム無料体験!
>> Amazonプライム30日間無料体験してみる
さらに対策する方法【4つ】
URL正規化
URL正規化とは、同じWebサイトページでも、複数のURLで検索できてしまう場合に、1つのURLに統一することをいいます。
具体的にどんな状況かわからない!って方もいるかと思いますので、実際に例をみてみましょう!
<!-- 正規にしたいURL(一番シンプルな例) -->
https://creblo.com/
<!-- wwwあり -->
https://www.creblo.com/
<!-- index.htmlあり -->
https://creblo.com/index.html
<!-- 暗号化なし -->
http://creblo.com/上記のように、wwwやindex.html(もしくはindex.php)の記載の有無などでも、同じページが表示されてしまいます。
そうすると、他のURLへの流入の可能性が出てきてしまい、
同じページなのに検索の評価が分散されてしまうと言う事態となってしまいます。
そこで大事になってくる設定が「URLの正規化」ということになるのです。
ちなみにwwwの有無はお任せですが、index.htmlは基本なし、暗号化はあり(https化)にするようにいたしましょう!
では、具体的な設定についてご説明していきます!
301リダイレクト
まずは、301リダイレクトです。
301リダイレクトとは、最も一般的なWebページ転送方法で、「永続的な転送」を意味します。
こちらの転送方法では、転送前のページが得ていた評価を転送後のページに引き継ぐこともできるのです。
こちらはGoogleの「検索エンジン最適化 スターターガイド」でも推奨されているURL正規化のやり方にもなっていますので、設定できる方は行ってみましょう!
書き方は以下の通りです。
RewriteEngine on
RewriteCond %{ HTTP_HOST} ^hoge\.com
RewriteRule ^(.*)$ https://www.hoge.com/$1 [L,R=301]RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://hoge.com/$1 [L,R=301]いずれも、「hoge.com」の箇所を、該当のURLに変えていただければ問題ございません!
またこちらは「.htaccess」と言うファイルに記述する必要があります。
こちらのファイル作成方法は様々ありますが、
メモ帳やテキストエディタで「htaccess.txt」など仮のファイル名で作成し、
サーバーアップ後に「.htaccess」に変更いたしましょう。
設置場所については、ルートディレクトリ(一番上の階層)が良いでしょう。
それより下の階層の全てが、この「.htaccess」の影響範囲とされます。
canonicalタグ
301リダイレクトが使用できない場合や、ちょっと難しいって場合には、canonicalタグを使用してURL正規化をしましょう!
こちらは超カンタンでHTMLの<head>タグ内に、以下を記述するだけです。
<link rel="canonical" href="正規化としたいURL">ちなみにこちらは、類似コンテンツが掲載されているページの代表ページとして指定する際に使用することも可能です。
(例えば、同一製品のサイズ違いの商品ページ、PC/SPでURLが違うページなど)
これにより、検索エンジンに事前に「同じページ内容があるよ!」と伝えることができるので、重複コンテンツ扱いがされずに済むのです。
使用する状況は限られていますが、canonicalタグを有効に設定することでSEO効果を高めることができます!
関連ページの設置
意外と重要になっているのが、「関連ページ」の設置です。
記事途中や記事の終わりなどに関連ページのリンクを設置することで、検索エンジンの巡回を助けることができます。
もちろんユーザーにとっても、興味のある記事の関連記事であれば、より見たい気持ちが強い可能性が高いですし、
もし、ちょうどその記事を探していたなら、自力で探すよりも容易に検索を手伝うことができます。
下記のような感じですね!
検索エンジンのクローラー的にも、ユーザーの利便性的にも効果がありますので、ぜひ積極的に設置してみてください!
sitemap.xml
「sitemap.xml」は検索エンジンに対し、Webサイトの構造を的確に伝えることができるファイルです。
「sitemap.xml Editor」というツールで、サイトマップを自動で生成することができます。
また、WordPressサイトの場合は以下のプラグインもおすすめです!

上記のツールで作成ができたら、Google Search Consoleからサイトマップを送信しましょう!
基本的には、インデックスされれば、クローラーが巡回はしてくれますが、
特にコンテンツ量の多い大規模サイトなどでは、頻繁にクローラーが巡回するのが難しい場合もありますので、
こちらから能動的にsitemap.xmlを送ってあげた方が、優しいですね。
是非ツールを駆使して、SEO対策を確実にしていきましょう!
やっぱり良質なコンテンツが一番!
いろいろと技術的な内容もお伝えいたしましたが、
やはり本質としては「良質なコンテンツ」をこの世に届けるというのが一番大切だ!ということを改めてお伝えさせていただきます。
内部的な設定でのSEOだけ行ったとしても、実際にユーザーが満足せずに、しっかりと記事をみてくれなかったり、シェアされなかったりすると、やはり高評価は得られません。
キーワードだけ盛り込んだり、内容が薄いコンテンツばかり載せるのはもってのほかです。
読者にとって必要な情報を、正しく、適切に届けることが大切なんです。
こちらの本でもその内容が学べるので、おすすめです!
しっかりと「質の高い記事・ページ」を作り上げた上での、内部SEO対策だということをしっかりと肝に銘じましょう!
 クリブロ
クリブロ良質なコンテンツを作った上で、ユーザーにも、検索エンジンにも優しいWebサイト作りを心がけよう!
まとめ
- 内部SEO対策とは、サイト構造やサイト内部の設定でのSEO対策であり、Web制作時に意識する必要がある。
- 最低限必要な対策は、<head>タグの最適化、見出しタグ、alt属性、パンくずリスト、リンク切れチェック・アンカーテキスト
- さらに対策する方法は、URL正規化、関連ページの設置、sitemap.xml、良質なコンテンツ作り
- 本質的に大事なことは、良質なコンテンツを伝えること。ユーザーにも検索エンジンにも優しいサイト作りで、内部SEOをトップレベルに引き上げよう!!












コメント