2020年10月にXDがアップデートされ、3D変形機能が新しく使えるようになりました!
最近ではUI/UXが大事になってきているので、この機能を利用して、先進的なデザインの幅が広げられます!
この記事では、新機能のXDの3D変形の使い方や操作方法について、徹底的に解説いたしますので、

XDの新機能でUI・UXを使いこなしたい!

新しいUI/UXで他デザイナーと差をつけたい!
って方は、ぜひチェックしてみてください!
3D変形機能導入の理由は?
まず今回の3D変形機能導入にあたり、以下のようなの背景があります。
デジタルユーザー体験の世界は常に進化しています。私たちのデバイスやオペレーティングシステムも常に変化しています。よりリッチで没入感のあるインターフェースが続々と登場し、AR(拡張現実)やバーチャルリアリティのような新しいタイプの体験がますます主流になりつつあります。一方で、ユーザー体験をデザインするツールでできることは、これまでずっと平面的な二次元のデザインスタイルに制限されていました。
これを打破するために、私たちはXDに3D変形機能を導入し、全く新しいデザインの手法を提供します。オブジェクトを手前や遠方に、異なる奥行きの平面の間で移動したり回転できたりするので、デザインに深みと遠近感を与え、新しいタイプのユーザー体験を創造することができます。
引用元:Adobe XD 2020年10月アップデートリリース!3D変形、CCライブラリ、Visual Studio Code連携など #AdobeXD #AdobeMAX
つまり、要約するとUI/UXをより向上させるために、2Dだけでなく、3Dの要素も取り入れて、
今までにない新しいデザインやユーザー体験を生み出そう!ということです。
今後もよりUI/UXが求められて、さらに進化していく予感がしますね!
 クリブロ
クリブロ新しいデザインやユーザー体験が生まれて、ワクワクするね!
では、早速解説していきましょう!
【動画で解説】3D変形の操作方法・手順
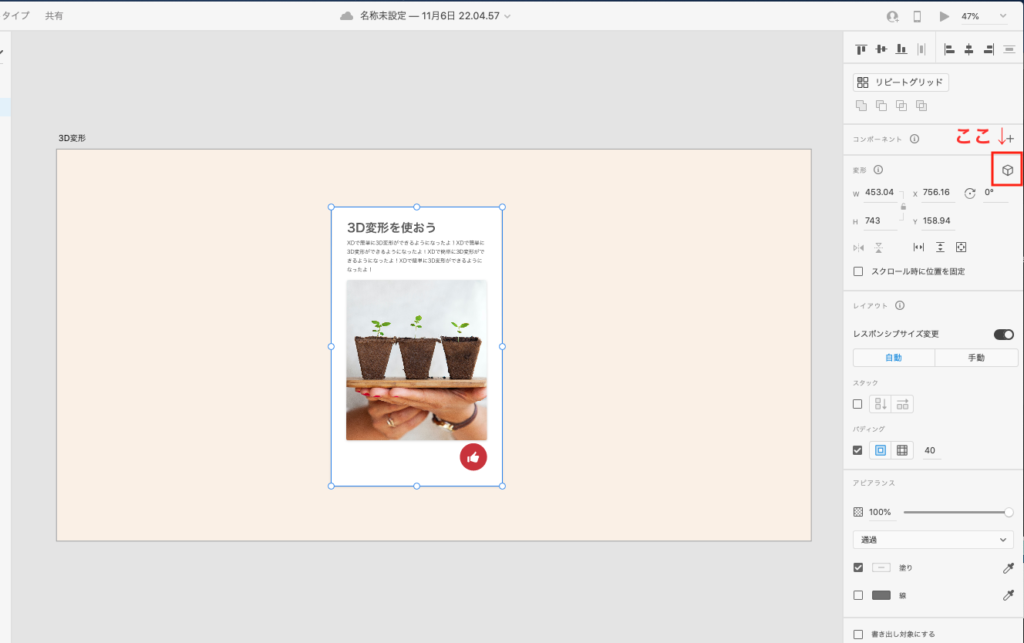
プロパティインスペクタで3D変形をオンにする

右上の「プロパティインスペクタ」をクリックすると、3D変形モードが「オン」になります。

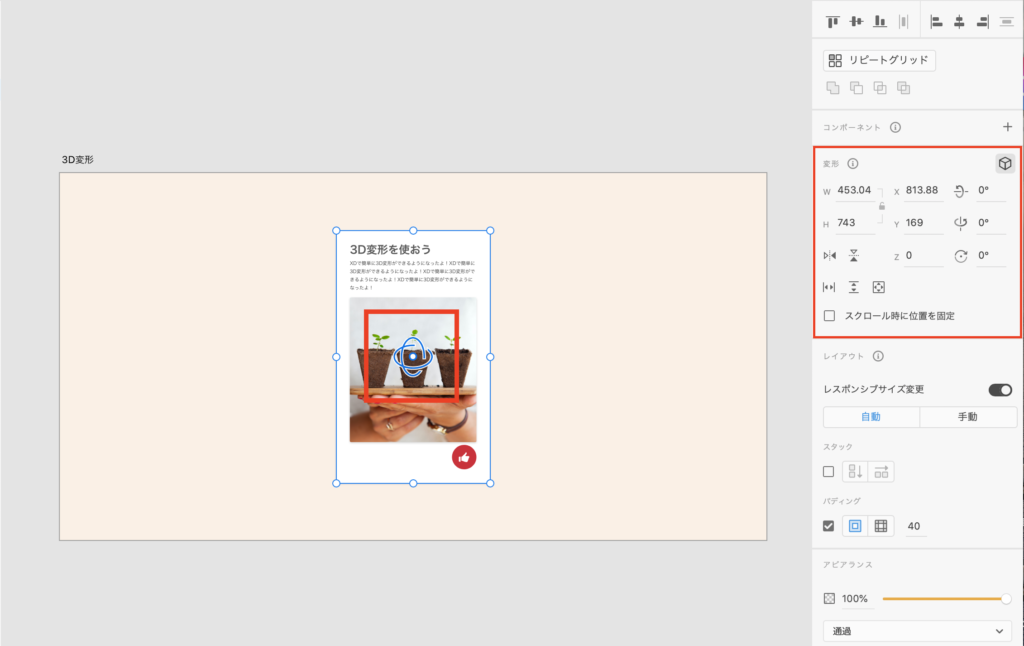
そうすると、右パネルから、3Dの角度や奥行きが選択可能になります。
選択している画像にも、マークがつくのでわかりやすいですね!
水平に動かす
まずは、水平方向に画像を動かしてみましょう!
ここからは動画で解説していきます。
選択画像内の青の「立体マーク 」にまずはカーソルをおきます。
」にまずはカーソルをおきます。
それから縦長の楕円の線を選択すると、グレーに変わりますので、そのままドラッグして動かします。
すると、動画のように水平方向の調整が可能となります。
右パネルでは、細かい数値での調整も可能となります。
垂直に動かす
垂直方向にも、もちろん動かせます。
まずは、操作動画から。
先ほどの水平方向の時とは逆に、横長の楕円の線を選択してください。
すると水平方向と同様に調整が可能です!
奥行きを動かす
最後に奥行きの調整です。
こちらも動画を見れば、簡単に操作できますね!
今度は青の「立体マーク 」の中心の点にカーソルを合わせましょう。
」の中心の点にカーソルを合わせましょう。
そうするとマークが少し変わって、カーソルも「↓」マークに変わるので、
あとはドラッグして、奥行きを調整いたしましょう!
とても簡単ですね〜!
次は応用編として、複数画像の場合の操作も動画付きで解説します。
応用編:3つのカードで3D変形デザイン
次は応用編として、複数画像を「同時に動かす」方法と、他の要素との「奥行きをつける」方法を解説していきます!
早速みていきましょう!
同時に動かす
3つのカードを同時に動かす方法です。
まずは動画をご覧ください!
複数の場合は、3D変形したい画像を複数選択肢した上で、先ほどと同じようにドラッグで調整すればOKです!
全ての画像を同じ角度で設定できるので、便利ですね!
奥行きをつける
最後に他の画像との「奥行きをつける」方法です!
カードを立体的に配置できるので面白いですね〜
奥行きの操作方法自体は先ほどと一緒です。
ただし他の画像があることによって、「重なり」が出てきて、新しい表現が可能になりました。
ぜひ活用してみてください!
まとめ
今回は2020年10月アップデートされた新機能、3D変形について動画付きで解説してみました。
直感的に操作もできて、新機能でもXDは改めて便利だなと思いました!
こちらを利用して、ぜひ今までにない新しいデザインに挑戦してみてください!
新しいUI/UX、ユーザー体験生み出して、他のデザイナーとの差をつけていきましょう!










コメント